FAQ's, Return & Shipping Policies
Don't see your question? You can reach out to our team and they'll be more than happy to help!
- Orders
- After Placing Your Order
- Product Knowledge
- Showroom
- Design
- Claims
- Shipping
- Returns / Cancellations
- Damages / Manufacturer Defects
- Payment
Orders
If you need to cancel or make changes to your order, please let customer service know within 24 hours of placing your order. After 24 hours changes/cancellations may not be able to be made without incurring fees since your order may have already begun the packing process to prep for shipping. While we will try our best to accommodate any requests, many times, door sample orders will not be able to be changed/canceled since most will ship the same day you place your order.
Please contact customer service immediately if you need to change your shipping address. If a shipping address is changed after an order ships or if an address was entered incorrectly on an order and needs to be changed while the order is in transit, most freight companies will charge a rerouting fee. We will contact the freight company ASAP if your order has already shipped and find out if there are any fees involved. We will do our best to eliminate or reduce any fees, but if the freight company charges for the change, you would be responsible for these charges. If we are not notified of the error prior to shipment or delivery, we will not be able to issue a refund or reship your items free of charge.
For orders being shipped outside the USA, the customer will be responsible for all customs duties and fees. These fees are established by the shipping company and customs agents and are not associated with The RTA Store. For more information about these fees, please contact your local customs office or broker (agent who will help facilitate your order over the border). You must provide The RTA Store with your Customs Broker's information (Name, Address, Company and Phone Number before your order can ship. When arranging with a Broker, you must inform them if your order will be shipping in parts or from separate warehouses (resulting in more than one shipment crossing the border). Please contact [email protected] to find out if your order falls into this category.
Free shipping offers apply to all Ready to Assemble and Pre-Assembled kitchen cabinet and bathroom vanity orders over $2500 and all Sample Door orders!
**Free shipping only applies to the 48 contiguous US states, it does not apply to Alaska, Hawaii, or out-of-country orders.** In the event you cancel your order after it has shipped, the shipping that would have been charged (had the Free Shipping discount not been applied) and any return shipping fees and restocking fees will be deducted from your refund.
We accept MasterCard, Visa, Discover, American Express, PayPal, Bank Checks, Money Orders, and financing through our partners (Klarna, Bread Pay, Sezzle).
When viewing your shopping cart you will see a price in a grey color with a slash across it. A bright green price will show below that which is the sale price. We also show the discount amount you are receiving in both dollars and percentage in your cart summary at the bottom of the shopping cart page.
Sales tax will be charged in all states except if the order is being delivered to one of the following states that do not charge sales tax:
- Alaska
- Delaware
- Montana
- New Hampshire
- Oregon
Yes! We have a custom color program where you can select from a variety of door styles and then apply any professional paint color to it (Sherwin Williams, Benjamin Moore, Behr, etc...). Please note that there will be a $300 color setup fee associated with all custom color orders in order to set up the new color for the selected cabinetry. The fee is good for a 6 month time frame so any subsequent purchases made within 6 months of the first custom color item(s) will not incur the fee. However, if additional items are added more than 6 months after the first custom color item was ordered (including door samples), another $300 fee would need to be paid. Custom color door samples are not able to be returned for a refund. Please contact our talented design team to learn more about custom color cabinets!
Basic kitchen pricing is based on a total of 20 feet of wall space. This type of pricing is a common method used by kitchen cabinet retailers to help customers gauge which cabinets cost less and which cost more. Below there are 10 cabinets and 4 accessories which we have used in the sample kitchen seen in the image below. These cabinets are the least expensive options for each finish as this is to be used as a starting point for you to gauge which finishes are less expensive and which are a bit more. We have priced out all of our finishes and listed the basic kitchen price below them so you are able to easily figure out which finish is more or less expensive than the other finishes. Shipping costs are not included in the basic kitchen pricing.
- BBC42 - 42" Blind Base Cabinet
- SB36 - 36" Sink Base Cabinet
- B09 - 09" Base Cabinet
- B30 - 30" Base Cabinet
- W0930 - 09"W x 30"H Wall Cabinet
- W1530 - 15"W x 30"H Wall Cabinet
- W3030 (x2) - 30"W x 30"H Wall Cabinet
- W3012 - 30"W x 12"H Wall Cabinet
- W3612 - 36"W x 12" H Wall Cabinet
- BF3 - 3" Base Filler
- WF3 (x2) - 3"W x 30"H Wall Filler
- DWP - Dishwasher Panel With 3" Return
We do not sell doors to replace the current doors on your cabinets. 75% of the cost of a cabinet is in the door and drawer fronts. It may be cost effective to replace the whole cabinet. The skus we stock are boxed as a complete unit.
We run sales quite frequently, typically at least once if not twice a month. Doing so allows each customer a fair chance for a great discount! To find out more about an upcoming sale, please keep an eye on our sale page HERE, or sign up for emails to remain updated!
Reward points are given after each purchase! Rewards points earned can be redeemed for coupon codes that can be used on future orders. Points can be redeemed at the bottom of your dashboard once you are signed into your account.
We do not provide this service. Refacing can be expensive, it may be within your budget to replace your whole cabinets!
Due to the size, weight, and fragile nature of some of the cabinets, we discourage sending them UPS or Fedex. We have identified the items that they tend to damage more frequently than others, and try not to ship those items unless they are on a pallet.
Yes, you can but out of stock dates are subject to change and can be pushed out due to manufacturing and shipping delays with our distribution partners.
Since 1969 our family has been in the furniture business, selling quality products to the public of New York. Our headquarters is in Hopewell Junction, NY where four generations of Ackermans have established a tradition of selling specialty furniture to the community. In 2008, we added kitchens to our showrooms and customers loved getting premium quality RTA cabinetry at our factory direct prices. Now through our online store, we've helped over 150,000 families around the country get a great kitchen at a great price.
We are a family run business and believe in value, trust, and sincere customer service. Getting to know each customer and helping them get the kitchen of their dreams is a point of pride for us.
The date displayed on our website is the most up-to-date information we have for out of stock items. Our system is updated daily with updated information. If you place an order that contains an out of stock item, you will receive email notifications with updates in regards to the items.
Our advertising says finishes are available up to a certain percentage off. As our discounts are set by our manufacturers for each sale, not every single cabinet line is 30% or 50% off. If you would like to sort cabinets by discount, please see this page as it is very helpful
No, If you provide us with the complete final destination address we will be able to waive the tax on your order.
Quick Ship collections will ship out within 3-7 business days so if you're in a hurry, check out the collections with this notation to get your cabinets on their way to you sooner!
Please note the actual transit time will not be expedited, that will depend on the carrier and location it's being shipped to.
If your order is shipping with a freight company, you must be home for the delivery, if not, the freight company won’t be able to deliver and they will charge you a re-delivery fee. After your order ships, customer service will email you a shipment confirmation which includes all your shipping information. Then, once the order arrives at your local freight terminal, the freight company will contact you to schedule the delivery date. This way, you will know exactly when to expect them. If your order is shipping Ground (with FedEx or UPS), no one needs to be home, the package(s) will be left even if no one is there.
After Placing Your Order
Credit card authorization is needed before an order can be processed so your credit card will be charged when your order is placed.
Most Ready-to-Assemble orders will ship in 3-15 business days. Pre-Assembled orders will ship in 1-8 weeks. Please check the specific finish page on the website for a more accurate shipping time frame.
Depending on the warehouse your cabinets are shipping from and the freight company, most transit times to your local freight terminal will be additional 1-6 business days. After your order arrives at the terminal, the freight company will contact you (at the number you entered with your shipping address) to schedule the exact delivery day.
Various finishes ship from different warehouses throughout the USA. If you are ordering multiple finishes, you may receive separate shipments depending on which warehouses they are being shipped from. You will receive confirmation emails whenever your order (or part of your order) has shipped. Inside cabinet accessory items would also ship separately (trash inserts, pullouts, etc…)
While we would love to honor all discounts all the time, many of the discounts offered during sales are issued directly from the manufacturer and are only valid for orders placed during the advertised sale dates. The manufacturers have very strict policies about discounts only applying to orders placed during these times. We often have no prior knowledge of the discounts that will be available until they are posted on the website so because of this, we are not able to honor discounts for current sales on past orders even if the order was just placed or has not shipped yet. Orders that are canceled because current sale discounts cannot be applied may be subject to restocking fees and/or initial and return shipping charges (if the order has already been shipped and is in transit). If you wish to return an order that has already been delivered, our normal return policies would apply.
Product Knowledge
End panels are not needed for most of our cabinet lines, but if you want to bring the sides flush with the face frame and create a custom look, you will need to use end panels. Side Panels Finished is also mentioned under the Specs tab for each cabinet line.
The following finishes do require end panels for exposed sides:
- Belfast White
- Cobblestone Grey
- Euro Cafe
- Euro Gloss White
- Euro Grey
- Euro White Grain
- Gramercy Coffee
- Gramercy Grey Mist
- Gramercy White
- Imperial Cloud
- Imperial Painted Grey
- Midtown Cream Shaker
- Midtown Dark Grey Shaker
- Midtown Indigo Shaker
- Midtown Java Shaker
- Midtown Light Grey Shaker
- Midtown Painted Grey Shaker
- Midtown White Shaker
- Salem Dark Grey
- Salem Light Grey
- Salem White
- Stratus White
- Tuscan Almond Glaze
- Tuscan Cloud
- Tuscan Kona Brown
- Tuscan Oyster
- Tuscan Painted Grey
- Tuscan Stone
- Union White
- Vienna Cloud
- Vienna Kona Brown
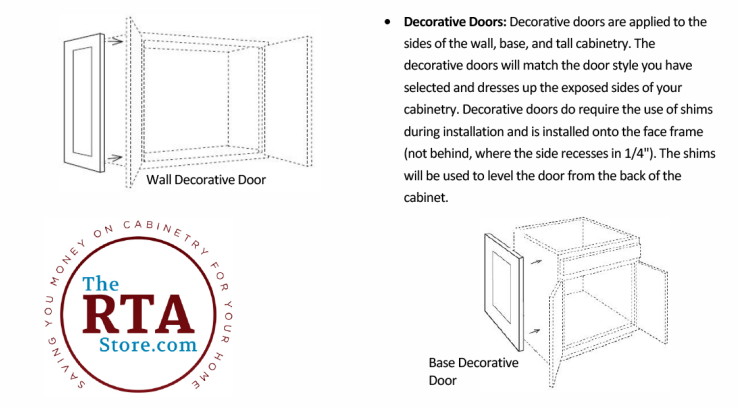
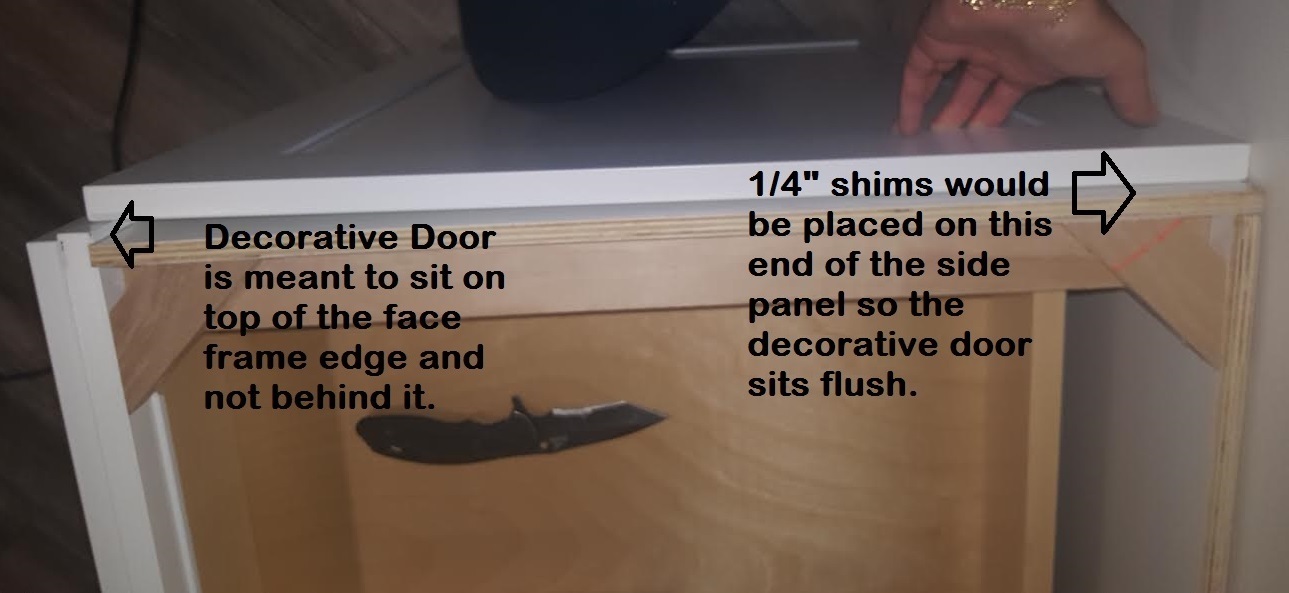
A decorative end panel is a cabinet door that is applied to the side of the cabinet to mimic the look of a door. By adding a decorative door a more custom look can be created. Decorative doors are not required.
Most of our cabinets and vanities come with a piece of toe kick to be used when building the cabinet. We do recommend buying the 96" piece of toe kick to create a uniform look across the front and to hide the seams where there are multiple cabinets side by side.
The following lines come with an unfinished Toe Kick and require buying the 96" piece of Toe Kick.
- Belfast White
- Gramercy Coffee
- Gramercy Grey Mist
- Gramercy White
- Imperial Cloud
- Imperial Painted Grey
- Midtown Cream Shaker
- Midtown Dark Grey Shaker
- Midtown Indigo Shaker
- Midtown Java Shaker
- Midtown Light Grey Shaker
- Midtown Painted Grey Shaker
- Midtown White Shaker
- Salem Dark Grey
- Salem Light Grey
- Salem White
- Stratus White
- Tuscan Almond Glaze
- Tuscan Cloud
- Tuscan Kona Brown
- Tuscan Oyster
- Tuscan Painted Grey
- Tuscan Stone
- Union White
- Vienna Cloud
- Vienna Kona Brown
The RTA Store has many different options to choose from. If we do not have what you are looking for, you can customize your cabinetry to fit your own personal, unique style! Please view our custom color program on this link.
The quality for ready-to-assemble and pre-assembled is the same. The main difference is that pre-assembled cabinets come to you already built. The RTA Store stands behind the quality of the cabinets we sell. We offer a 20 Year limited warranty on all the cabinets we sell. For more information regarding this warranty, please see this page!
All base cabinets are going to be a standard depth of 24″
All wall cabinets are the standard depth of 12″, unless otherwise stated.
Yes, we offer refundable sample doors of all of our cabinet lines.
All of our base cabinets are 34.5″ high. This allows for a 1.5″ countertop to make to total height 36″.
Industry standard is a minimum of 19 inches.
Each cabinet style will require a different installation method for the crown molding. If the cabinet is full overlay or ¾ overlay, you may be able to attach the crown to the face frame, If not, you will have to attach it directly to the top of the cabinet. YouTube is a great resource for instructional videos.
It is used to fill small gaps resulting from uneven walls/ceilings or measurement discrepancies. Or to cover shims when installing decor doors, fillers, and the like.
Most customers find it to be a fairly easy process, especially with the video guides we have on our website to reference. Instructions for assembly on all finishes can be found here: https://www.thertastore.com/assembly-instructions
Crown molding comes in a full-length piece that is typically 96" long. All fillers, moldings, and panels must be cut to size on-site.
Yes, all of our cabinet lines are strong enough to hold granite or concrete countertops.
The cabinetry does not come with knobs or pulls, but they can be purchased on our website separately.
For cabinet pulls, you can visit the following website link, https://www.thertastore.com/countertops-and-accessories/pulls.html
For cabinet knobs, you can visit the following website link, https://www.thertastore.com/countertops-and-accessories/knobs.html


This molding is used under wall cabinets to hide the installation of under-cabinet lighting, or just to provide a more finished look.

Quick Ship collections will ship out within 3-7 business days so if you're in a hurry, check out the collections with this notation to get your cabinets on their way to you sooner!
Please note the actual transit time will not be expedited, that will depend on the carrier and location it's being shipped to.
Showroom
We have a beautiful showroom located in Hopewell Junction, New York, where you can come and see our cabinetry offerings for almost every room in your home. From your kitchen to your closet, our showroom will have the following rooms for you to experience and gain inspiration from, in real time. You can read more about our showroom and the collections on display here. Please note that we also have a base cabinet to see for most collections that are not part of a full room display. So we can better assist you, on your schedule, feel free to book a visit to our showroom here. If you are not local to our showroom, you can schedule a virtual visit using the same link.
We have a beautiful showroom located in Hopewell Junction, New York, where you can come and see our cabinetry offerings for almost every room in your home. Book a visit here! If you are not in the local area, you may benefit from scheduling a virtual tour! We can meet you on Zoom, Facetime or Google Meet!
Our showroom is located in Hopewell Junction, New York, where you can see various cabinet collections on display in a variety of rooms. You can read more about our showroom and the collections on display here. Please note that we also have a base cabinet to see for most collections that are not part of a full room display. So we can better assist you, on your schedule, feel free to book a visit to our showroom here. If you are not local to our showroom, you can schedule a virtual visit using the same link.
Design
Don’t worry! There’s no need to return a damaged order, we will be able to get you the replacement parts/cabinets that are needed (please see What if something on my order is damaged?). If you decide to return your entire order it would be treated as a regular return and you would be responsible for the return shipping and a 25% restocking fee. The initial shipping charge would not be able to be refunded. We will also need the delivery paperwork that noted the damage (paperwork the delivery driver had).
Yes! The process typically follows as detailed below.
The order is placed and remains on hold until the cabinet portion of your order ships out from our warehouse. Alternatively, if you already have cabinets in your home, we wait until you confirm they are ready for a counter template.
In the first scenario, once the cabinets you purchased leave our warehouse the countertop fabricator will reach out to you within 2 business days (not counting weekends).
In the second scenario, once the countertop is confirmed by you, then placed, we reach out to the fabricator and they in turn will reach out within 2 business days (not counting weekends).
Please note: the template of the countertops can't be scheduled until the cabinets are 100% installed.
When the fabricator contacts your residence and the template is made, you will be able to pick out your slab and view it in person. You also have the option to sign a waiver for the fabricator to pick out the slab for you. Once the template of the countertops is complete, it is estimated to take 14 days from the template process to the complete installation.
It will not. Your measurement would need to include the trim; excluding the trim could cause the measurements in the program to calculate the dimensions incorrectly.
Yes. It just will just not come with a drawer or shelves.
Yes, the top drawer is a false drawer so it should work fine for a standard-size sink.
Claims
Please be aware, the wooden doors will still come in the box with the cabinet and the add-on upgrade for the glass doors will ship in their own separate box for the following finishes:
- Alpine White Shaker
- Aspen White Shaker
- Brazilian Shaker
- Casselton Ivory
- Charlotte Dark Grey
- Charlotte Grey
- Dakota White
- Dove Grey Shaker
- Heather Grey Shaker
- Lexington Cinnamon Glaze
- Nutmeg Twist
- Phoenix Caramel Glaze
- Phoenix Cream Glaze
- Signature Vanilla Glaze
- Natural Grey Shaker
- Providence Cream Glaze
- Providence Natural Grey
- Providence Slate Grey
- Providence White
- Regency Espresso
- Regency Pomegranate Glaze
- Regency Spiced Glaze
- Regency White
- Sky Blue Shaker
- Southport Blue Shaker
- Southport Espresso Shaker
- Southport White Shaker
The 9'' base cabinets actually don't use locking clips as the drawer box is too narrow to accommodate them.
The 9" base cabinet drawer glides work on a pin system. If you're looking at the extended front end of the glide, you will see a pin. This pin catches on the underside of the drawer box to hold it in place when installed.
There are holes on either side of the pin and a screw can be added for extra security if you would like.
Please be aware, this is optional and many people choose not to utilize this option, preferring to leave the drawer unattached to the glides so they can easily remove the drawer box if necessary. There are typically extra screws in the hardware bag of the cabinets which can be used for this if you choose to attach it to the glide.
Assembly instructions are listed on our website here.
Select the Finish you ordered. Links to PDFs will be available along with videos.
If any further information is needed, feel free to reach out to us at [email protected]
Route is complimentary premium package protection for your RTA order. Route's Package Protection is covered by RTA Store so that you can easily file claims for lost, stolen, or damaged packages in the unfortunate case that they arise while also protecting the planet! When you file a claim, it will be reviewed for approval by the Route team, for a reorder within 24-48 hours.
Every time you add Route Package Protection to your order, Route donates to support an agroforestry initiative that removes CO₂ from the air and promotes a flourishing ecosystem. Making your order carbon neutral.
You will receive a confirmation email from Route with a link to file a claim. Filing a claim can be done very quickly through the Route Claims Portal!
You can file claims for lost, stolen, or damaged packages.
Note: Make sure to have the RTA Order Number and/or the Route Order ID ready to use with the claim form.
Open your email from Route. In the email, copy your Route Order ID as you will need it to file the claim. Click here to file a claim: https://claims.route.com/
Route will process your reorder.
Shipping
If your order is shipping with a freight company, you must be home for the delivery, if not, the freight company won’t be able to deliver and they will charge you a re-delivery fee. After your order ships, customer service will email you a shipment confirmation which includes all your shipping information. Then, once the order arrives at your local freight terminal, the freight company will contact you to schedule the delivery date. This way, you will know exactly when to expect them. If your order is shipping Ground (with FedEx or UPS), no one needs to be home, the package(s) will be left even if no one is there.
Larger cabinet and full kitchen orders will be shipped with a common freight carrier (the freight carrier will be determined when your order is ready for shipment and you will be emailed this info with you shipment confirmation). Smaller cabinets and accessories will be shipped with FedEx or UPS Ground.
If shipping to a residential address, it is a curbside, end of truck delivery. Curbside, meaning the delivery will be made either at the curb or in your driveway, depending on what the driver deems the easiest and safest way to deliver your order. End of truck, meaning the driver is only responsible for moving the pallet to the end of the truck. From that point, it is the customer’s responsibility to unload the pallet piece by piece (this is a perfect time to do a piece count and inspect each box for damage).
The lift gate is like an 'elevator' on the back of the freight truck that lowers the pallet onto the curb. You would then unload the pallet from the curb as opposed to the back of the truck. Certain orders will not be able to use a lift gate due to the size of the pallets used for delivery. If your order is able to utilize a lift gate, it will be automatically included on your delivery free of charge!
Many cabinets will be very large and heavy (in excess of 100 lbs) so having 1 or 2 additional people to help is highly recommended. The delivery drivers work for the freight companies (not TheRTAStore.com) and for insurance purposes, are not able to assist in unloading any cabinets so he or she would not be able to help during this process.
- Take a photo of the pallet(s) coming off the back of the truck. Please do this even if the shipment appears to be intact as this can be helpful if an issue arises down the line.
- It is extremely important that you do a piece count and make sure all ordered pieces are there (unless you’ve been informed of any out-of-stock items). Some pieces may be packaged together, i.e. crown molding, fillers, etc… If you can, open any accessory boxes while the driver is there to make sure all pieces are accounted for. If you’re not able to locate an item, document this on proof of delivery the driver will have you sign. Missing items must be noted on the driver's copy of the proof of delivery. If shortages are not noted on the proof of delivery, we will not be able to reship these items for no charge. Please also note if the shrink wrap is broken or not intact upon delivery.
-
In addition to doing a piece count, you want to check each box for visible damage. The trucking company is required to let you check the outside of each box. You do not need to open each box, just check over the outside for cracks, dents, holes, etc… If the driver tells you they will not wait for you to check over the boxes, call the trucking company and explain that you need to note any visible damage on the proof of delivery and the driver is giving you a hard time (this is not very common). The number to the trucking company will be on the shipping paperwork. If it is during business hours, you can also call us directly to assist. The boxes are checked in the warehouses before being shipped out, however, as soon as the trucking company picks up your order, they are responsible for any damages that occur in transit and will only approve replacements if the damages are noted on the driver's copy of the signed delivery receipt.
If you have any questions about this process, do not hesitate to contact us!
Yes, please watch our "7 Steps For Receiving Your Delivery" video below!
Click here for a quick overview on how to accept your delivery
Please inspect the boxes within 48 hours of delivery and contact us with reports of any damage or missing pieces. After 48 hours our manufacturers will not accept any damage or missing pieces claims and you will be responsible for re-ordering.
Shipping outside of the 48 contiguous states is possible. Please contact us at [email protected] for a custom quote. We do recommend looking into a freight forwarder. Doing so will allow us to ship to a forwarding service at the furthest point of the U.S border. Order totals over $2500 will qualify for free shipping to the forwarder location.
If the order has shipped storage fees may apply. You can email [email protected] to look into this. If the order has not shipped email [email protected] or call 877-992-2246 for the next steps.
After receiving your shipment, you will have five (5) days to go through your order checking for any concealed damage. The carrier must be notified within five (5) days of delivery of any concealed damage for the claim to be considered. More information can be found on this webpage: https://www.thertastore.com/claim-and-damage-terms
RTA cabinets come flat-packed on pallets. Pre-assembled cabinets come fully assembled and boxed on pallets. Certain orders will not be able to use a lift gate due to the size, weight, or length of the pallets used for delivery. If your order is able to utilize a lift gate, it will be automatically included in your delivery free of charge!
Deliveries will be on 53 foot trailers. Please contact us about your delivery IF: You live in a Gated Community, on a private drive, narrow road or cul-de-sac. Then, we can arrange in advance for a smaller truck to make your delivery. If smaller trucks are not available, you may be required to meet the driver if a large truck is not able to get to your exact location.
Our lead times are listed under each available finish, and are listed as "shipping time". However, please be aware that this will not include the transit/shipping time, as that depends on the delivery address. To get more detailed information please feel free to reach out to us and we will provide you with further updates.

No, do not refuse any damaged items, just note the damages on the shipping paperwork the driver has, have them sign and make sure you receive a copy. Then, use this form to contact us to take care of the damaged item(s). Please make sure to contact us within 5 days. The cabinet manufacturer reserves the right to determine the most cost effective and efficient method to correct damaged items as a result of manufacturer defect or freight/shipping damage. This may not involve a total cabinet/accessory replacement. For example, a cabinet with a damaged door would receive a new door - not an entirely new cabinet.
Quick Ship collections will ship out within 3-7 business days so if you're in a hurry, check out the collections with this notation to get your cabinets on their way to you sooner!
Please note the actual transit time will not be expedited, that will depend on the carrier and location it's being shipped to.
Returns / Cancellations
The following is a list of items that cannot be returned (this is not a complete list of items that are not returnable, the policies can vary for each collection. For a complete list of what items are not returnable for a particular finish, please contact us at customerservice@thertastore.
- Cabinets that are shipped Pre-Assembled or modified (ex: cabinets cut for glass)
- Decorative Hardware (knobs/pulls - because they are a special order item and not stocked
- Ready to Assemble cabinets that have already been assembled are also not able to be returned
- Glass
- Moldings, fillers, and panels, various accessories including but not limited to corbels/brackets, feet, posts/legs, onlays/valances (please note that these items can be returned in certain finishes, to find out about your finish please email us at: customerservice@thertastore.
com ) - Aerosol/touchup spray cans
- Items that have been opened and/or are no longer in their original packaging
- Flooring (please note that these items can be returned in certain finishes, to find out about your finish please email us at: [email protected])
- Backsplash and/or Tile Samples
- Closet products
As long as the item you wish to return is in the original, unopened packaging and is not one of the non-returnable items (see Are there any items that cannot be returned?), you would just need to contact customer service within 5 days of your delivery. They will get a return authorization for you to include with your returned item and let you know the address where it should be returned. We ship out of many warehouses, so please do not return anything without speaking to customer service to make sure the return address is correct. If something is returned to the incorrect address, unfortunately, we won’t be able to issue a refund for that item. There is a 25% restocking fee for all returned items and you would be responsible for the return shipping. If you’re returning something that requires shipment by a freight company, we would be happy to get a quote using our carriers (as we can normally receive lesser expensive rates than if you were to get a quote locally) and if you’d like to use our carrier, that amount would just be deducted from your refund amount. You would also need to make sure the item(s) is packed on a pallet (you can usually find free pallets at local hardware and various retail stores) and plastic wrapped. When the item(s) are returned, if we find there are damages that occurred in transit, your refund may take a bit longer until a proper inspection by the trucking company can occur, and you may need to file a freight claim if you handled the return shipping yourself.
Smaller items like an accessory or small cabinets can be returned via ground shipping (FedEx, UPS, USPS). If it is a larger, heavier item then it would need to be returned using a common freight company. It is advised that larger items are packed on a pallet (you can usually find free pallets at local hardware and various retail stores) and plastic-wrapped to keep the items on the pallet.
Please note, there is a 25% restocking fee for all returned items. You would be responsible for the return shipping. If you would like assistance with return shipping, please contact our customer service department. We are available on the phone Monday - Friday, 9 am EST to 5 pm EST at this number: 1-877-992-2246. We sometimes can obtain a return carrier for you; then the amount you would pay for the return shipping would just be deducted from your total refund amount.
When the item(s) are returned, if we find there are damages that occurred in transit, your refund may take a bit longer until a proper inspection by the trucking company can occur, and you may need to file a freight claim if you handled the return shipping yourself.
We highly recommend ordering door samples before purchasing any cabinets to make sure the finish and style are exactly what you want. However, if you receive the cabinets and aren’t happy with them, you would be able to return your order (as long as the item you wish to return is in the original, unopened packaging and is not one of the non-returnable items - see Are there any items that cannot be returned?). There is a 25% restocking fee for all returned items and you would be responsible for the return shipping. The initial shipping charge you paid when placing the order will not be able to be refunded. You would also need to make sure the order is packed on a pallet (you can usually find free pallets at local hardware and various retail stores) and plastic wrapped. We would be happy to get a quote using our freight carriers (as we can normally receive lesser expensive rates than if you were to get a quote locally) and if you’d like to use our carrier, that amount would just be deducted from your refund amount. When the item(s) are returned, if we find there are damages that occurred in transit, your refund may take a bit longer until a proper inspection by the trucking company can occur, and you may need to file a freight claim if you handled the return shipping yourself.
Once received back, you will be refunded the price you paid for the sample(s), not including any expedited shipping charges you added to your order. The refund will be processed in the same way you placed the order (credit card, PayPal, check, etc…). If it has been more than 60 days from your date of purchase, a refund will have to be issued in the form of a check unless you have a PayPal account, then it can also be emailed to you.
Please return all samples to the below address and be sure to include your name and order number to ensure a prompt refund:
2345 Route 52
Suite 1A
Hopewell Junction, NY 12533
If you need to cancel your order that is in transit to you, we would need to contact the freight company to have it returned to the warehouse. You would be responsible for any return shipping fees being charged by the freight company, in addition to the initial shipping charge you paid when placing the order and a 25% restocking fee. Once the order is returned to the warehouse, you will be refunded less the shipping and restocking fees.
If the wrong cabinet or accessory is shipped to you by mistake, please contact us within 5 days at 877-99-CABINETS (877-992-2246) or [email protected], and we will process and ship your correct items as quickly as possible. Pictures or other documentation may be required and if the incorrect item(s) needs to be returned, we will provide you with a shipping label.
Yes, there is a 25% restocking fee on all returned items.
Yes. However, if you receive your cabinets and aren’t happy with them, you would be able to return your order as long as the item you wish to return is in the original, unopened packaging and is not one of the non-returnable items. Regarding non-returnable items, please see our website page, here.
Please contact customer service within 15 calendar days of your delivery date. We will help you get authorization to return them and then let you know where to ship back the items.
We ship out of many warehouses, so please do not return anything without speaking to customer service to make sure the return address is correct. If something is returned to the incorrect address, unfortunately, we won’t be able to issue a refund for that item.
Please note, there is a 25% restocking fee for all returned items. You would be responsible for the return shipping. If you would like assistance with return shipping, please contact our customer service department. We are available on the phone Monday - Friday, 9 am EST to 5 pm EST at this number: 1-877-992-2246. We sometimes can obtain a return carrier for you; then the amount you would pay for the return shipping would just be deducted from your total refund amount.
The initial shipping charge you paid when placing the order will not be able to be refunded.
You would also need to make sure the order is packed on a pallet (you can usually find free pallets at local hardware and various retail stores) and plastic-wrapped.
When the item(s) are returned, if we find there are damages that occurred in transit your refund may take a bit longer to be received until a proper inspection by the trucking company can occur. There is a possibility that you may need to file a freight claim if you handled the return shipping yourself.
You have 24 hours to cancel your order after it’s placed on TheRTAStore.com. Please call our offices at 877-99-CABINETS or email customer service at customerservice@thertastore.
Don’t worry! There’s no need to return a damaged order, we will be able to get you the replacement parts/cabinets that are needed (please see What if something on my order is damaged?). If you decide to return your entire order it would be treated as a regular return and you would be responsible for the return shipping and a 25% restocking fee. The initial shipping charge would not be able to be refunded. We will also need the delivery paperwork that noted the damage (paperwork the delivery driver had).
Damages / Manufacturer Defects
It is very important to look for any damages to the outside of the boxes upon your delivery. If any damages are visible, mark this on the shipping paperwork the driver has, and be sure they sign and give you a copy (do not refuse any damaged items). Please also take a photo documenting the way the shipment was received. Many times the contents will not be damaged even if the box is, but if you find any parts of the cabinets to be damaged, please report it immediately to TheRTAStore.com prior to assembly (unless the item shipped pre-assembled) using this form. You will have 5 days to open all cabinet/accessory boxes and inspect for any damages or defects. If there is an item missing or the shrink wrap is not intact on the shipment, be sure to note this on the driver's paperwork.
If there are freight damages, please hold on to the damaged items until the freight company concludes the claim process. This will not delay the processing and shipment of your replacement parts, however in order for us to file a claim with the freight company for any damages that occurred in transit, they retain the right to inspect the damaged items at their request. Damaged items should be kept until we notify you that they can be disposed of, for some carriers, this can be up to 120 days from the day the claim is made. Please do not dispose of any damages before giving permission to do so, if a carrier requests to see damages and they're no longer available, you may be responsible for paying for the replacement parts that were shipped out.
No, do not refuse any damaged items, just note the damages on the shipping paperwork the driver has, have them sign and make sure you receive a copy. Then, use this form to contact us to take care of the damaged item(s). Please make sure to contact us within 5 days. The cabinet manufacturer reserves the right to determine the most cost effective and efficient method to correct damaged items as a result of manufacturer defect or freight/shipping damage. This may not involve a total cabinet/accessory replacement. For example, a cabinet with a damaged door would receive a new door - not an entirely new cabinet.
Depending on the damage, in most cases, a replacement part will be sent, not an entirely new cabinet. The manufacturer reserves the right to determine the most cost-effective and efficient method to correct damaged and/or defective cabinets/accessories. For example, if a door is cracked, you would receive a new door, not a whole new cabinet. If you received Pre-Assembled cabinets, in some cases, it may be necessary to unassemble a cabinet or part of a cabinet if it’s required for a replacement part.
If replacement parts are needed, TheRTAStore.com is only responsible for providing those parts. Unfortunately, we will not be able to reimburse any additional costs of labor incurred by the customer to replace or repair damaged cabinets.
Some manufacturers will require damaged parts or cabinets to be returned in order for replacements to be sent. These parts/cabinets must be returned to the manufacturer if requested or you will be charged for the cost of the replacement parts/cabinets. Returns must be received within 30 days of receipt of replacement parts (or sooner, if requested), or else you will be charged for all parts. Different finishes ship from different warehouses throughout the USA, so please be sure to confirm the return address before returning anything. If they are returned to the wrong location, unfortunately, we won't be able to replace the damaged parts for no charge. If there are freight damages, please hold on to the damaged items until the freight company concludes the claim process. This will not delay the processing and shipment of your replacement parts, however in order for us to file a claim with the freight company for any damages incurred in transit, they retain the right to inspect the damaged items at their request. Damaged items should be kept until we notify you that they can be disposed of, for some carriers, this can be up to 120 days from the day the claim is made. Please do not dispose of any damages before giving permission to do so, if a carrier requests to see damages and they're no longer available, you may be responsible for paying for the replacement parts that were shipped out.
The cabinet manufacturers reserve the right to determine the most cost-effective and efficient method to correct damaged items as a result of manufacturer defect or freight/shipping damage. This may not involve a total cabinet/accessory replacement. For example, a cabinet with a damaged door would receive a new door - not an entirely new cabinet.
You will have 5 days to open all cabinet/accessory boxes and inspect for any damages, defects, or missing items (this is for freight deliveries, not orders delivered by UPS or FedEx Ground, please see For orders arriving with FedEx/UPS Ground for more info on Ground deliveries). After your order ships, you will receive a shipment confirmation email that will detail how to inspect your order, please look out for this email. You will also receive a phone call with this information. If anything is missing, damaged, and/or defective, please notify TheRTAStore.com within 5 days. Please contact us using this form.
No, if any cabinets are damaged, please do not assemble these cabinets. The pictures needed by our claims department must be unassembled cabinets. Due to manufacturer guidelines, replacement parts will not be issued for cabinets that are already assembled because the manufacturer does not know the damage did not occur during assembly. Please leave any damaged cabinets unassembled until customer service lets you know it is ok to proceed with assembly.
If Glass Door Inserts or Glass Shelves are damaged during shipment, the manufacturers will not re-ship since they would have to ship via Ground and will more than likely be damaged again. If you receive damaged glass, please send pictures and let our offices know immediately and you will be issued a credit so the glass can be cut/purchased locally.
Payment
We accept all of the payment types listed below.
- Visa
- Mastercard
- American Express
- Discover Card
- PayPal
- Amazon Wallet (Pay)
- Apple Pay
- Certified Bank Check or Money Order
- BREAD Financing (through BREAD Financial)
- Klarna Financing
- Sezzle Financing
If you choose to pay by Certified Bank Check or Money Order your payment must be sent by USPS Priority Mail, FedEx, or UPS. It must have a tracking number (no exceptions).
Please mail it to the following address:
The RTA Store.com Inc
2345 Rt. 52 Suite 1A
Hopewell Junction, NY 12533
If you would like assistance with your payment or need help choosing the right payment type for your order with us, please contact our customer service department. We are available on the phone, Monday - Thursday 8 am-8 pm EST, Friday and Saturday 9 am EST to 5 pm EST. Our contact number is 1-877-992-2246.
We do not offer any layaway plans. Your invoice must be paid in full before we can ship your order.
We do offer financing through a company called BREAD. They offer to finance your project! Typical loan lengths are 6, 12, and 24 months. If you are interested in using BREAD to pay for your order, we recommend that you navigate to the page below:
Please note: financing decisions by BREAD are based on your personal credit score and credit history. TheRTAStore.com is not responsible, nor can we negotiate the terms of the APR on your loan. In some cases, BREAD does offer 0% APR loans, but that is on a case-by-case basis. For more information regarding your approval rates please call BREAD at 1-844-992-7323.
Yes, we can take up to 3 credit cards to cover your total balance due. You can call in your card information at 1-877-992-2246
PLEASE NOTE: In order to do this you must have a placed order and order number. You will also be asked to verify your billing information as the order would not have gone through our fraud protection on our website.
For more security, you can also email [email protected] with your order number to request invoices via PayPal. This will allow you to enter the card information right from your computer or use your PayPal account!
Bolt is our checkout partner that helps us offer a faster, more secure shopping experience. Once you create a Bolt account, you’ll unlock access to One-Click Checkout and easier login.
While adding your shipping and billing info, you’ll see a checked box that indicates your information’s been saved. Bolt will send a verification code to your phone or email to verify your info.
The next time you check out, you won’t need a password or to fill out any fields, allowing you to finish the purchase in seconds.
With Bolt, we’re pleased to offer:
- Fast & secure One-Click Checkout
- A simpler login experience through text verification. No more pesky passwords needed.
- Encrypted account protection so you can shop with peace of mind
- One account used across the Bolt Network, so you can shop seamlessly across hundreds of brands
When you’re ready to check out, all you’ll need to do is enter the verification code sent to your phone or email. This code allows us to offer a secure, One-Click Checkout experience and replaces your account password.
Yes! Guest checkout is always available. You do not need an account to checkout, simply click “continue as guest” during checkout.
Shoppers’ trust and safety are important to us. By creating an account, Bolt ensures that shoppers’ personal details are secure. Learn more about how Bolt provides shopping with peace of mind.
Head to Bolt at bolt.com/shopper

